
Lesson-8 (A Web page Design Project)
first we want to divide the screen into three column-wise subframes in the ratio 25,50 and 25 percent.We can write this as follows:-
Notice that each of the items listed above is a hot text.When we click the hot text "Animals",it will open another HTML document "animal.html" in the left frame.This is defined in the statement:
Similarly, the document "bird.html" will be opened in the left frame when the item "birds" is clicked.This is specified by the statement.
The statement
ensure that the HTML document "fish.html" is opened in "leftframe" when the hot text "Fish is clicked.

| Fig. 8.1 |
|---|
The Left and Right Frames
We have so far explained about the left and the right frames. The middle part(50 percent)is to be further divided into two framed, called "top frame" and "bottom frame" respectively. The initial matter to be presented is shown in Fig.8.2. It is availble in the form of two HTML documents,namely "figure.html and "caption.html".For immediate reference these files are shown as follows: Now we are already to present the complete frameset difinition as an HTML document. It is stored in the file named "nested mainframe.html".
"figure.html"
<html>
<head>
<title>figure</title>
</head><body bgcolor=#9900cc text=#ffffff>
<h3><center>FIGURE</center></h3><hr><br>
<center>You can see the image in this box if click in the right frame</center><>/body</html>
"caption.html"
<html>
<head>
<title>caption</title>
</head><body bgcolor=#ff0099 text=#ffffaa>
<h3><center><bold>CAPTION</center><bold></h3><hr><br>
<center>You can read a short comment about the figure in this box click the caption in the top frame
</body>
</html>
"Nested-mainframe.html"
<html>
<head>
<title>Animal World</title>
</title>
<frameset cols="25%,50%,25%">
<frame name=leftframe" src="start.html" marginwidth=0 marginheight=0 scrolling="yes"noresize>
<frameset rows=60%,40%>
<frame name="topframe" src="figure.html" marginwidth=0 marginheight=0 scrolling="yes" noresize>
<frame name="bottomframe" src="caption.html" marginwidth=0 marginheight=0 scrolling="yes" noresize>
</frameset>
<frame name="rtframe" src="contents.html" marginwidth=0 marginheight=0 scrolling="yes" noresize>
</frameset>
</html>
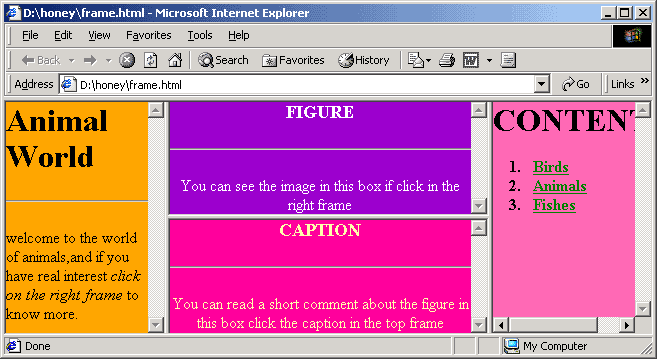
When the HTML document "nested-mainframe.html" is opened, the screen appears as shown in Fig. 8.2, and this is called the home page of our website.

| Fig. 8.2 |
|---|
Home Page of the Website
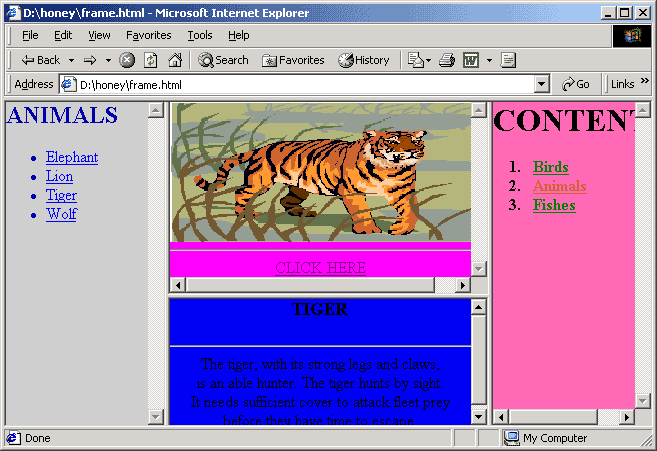
Whe we click "Animals",the HTML document "animals.html" is opened in the leftframe. So the screen appears as shown in Fig. 8.3.The complete HTML code of the document "animals.html" is shown as follows.

| Fig. 8.3 |
|---|
Animals
<html>Notice that each of the animal names listed in a hot text.For example, if we click the hot text "Tiger" the file "tiger.html" is opened in topframe and the picture of an tiger appear as shown in Fig 8.4. Tiger
The file "Tiger.html"is shown as follows for reference.
"Tiger.html"
<html>
<head>
<title>tiger</title>
</head >
<body bgcolor=#ff00ff><center>
<img src="tiger.gif" align=center width=250 height=175></img>
<hr>
<a href="tiger-caption.html" target="bottomframe"><center>
CLICK HERE</center></a>
</body>
</html>
tiger-caption.html
<html>
<head>
<title>tiger</title>
</head >
<body bgcolor=#0000f0 text=#000000 > <center>
<h5>TIGER</h5>
<hr>
<br>
The tiger, with its strong legs and claws, <br>
is an able hunter. The tiger hunts by sight. <br>
It needs sufficient cover to attack fleet prey <br>

Fig. 8.4
</center>
</body>
</html>
8.3 Birds
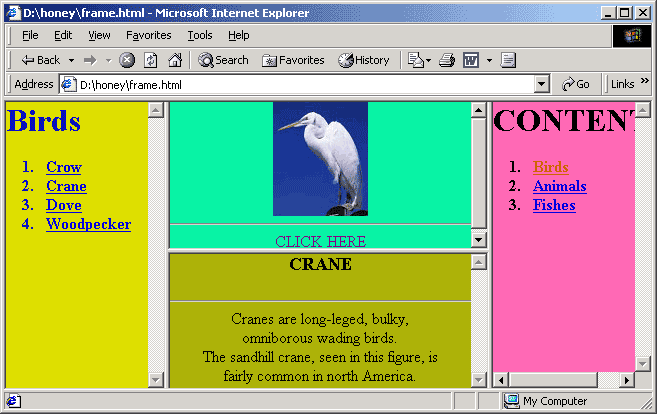
When we click "Birds" in "rtframe", the file "birds.html" is opened in "leftframe". This displays a list of birds. As in the case of animals, if we click on a particular bird, the picture of that bird appears in the top frame. When we click on CLICK HERE in the top frame, we get a short comment about that bird in the bottom frame. For example, if we click "Crane" we get the screen as shown in Fig. 8.5. The file "birds.html" is shown as follows:- Crane
"birds.html"
<html>
<head>
<title>Bird</title>

Fig. 8.5
<h2>BIRDS</h2>
<hr>
<ul>
<li><a href="crane.html" target="topframe">
Crane</a>
<li><a href="crow.html" target="topframe">
Crow</a>
<li><a href="dove.html" target="topframe">
Dove</a>
<li><a href="woodpecker.html" target="topframe">
Woodpecker</a>
</ul>
</body>
</html>
The other HTML files used in this option are also given as follows:-
"Crane.html"
<html>
<head>
<title>crane</title>
</head >
<body bgcolor=#998877><CENTER>
<img src="crane.gif" align=center width=250 height=200></img>
<br>
<hr>
<a href="crane-caption.html" target="bottomframe"> <b> <center>
CLICK HERE</center> </b> </a></CENTER>
</body>
</html>
"crane-caption.html"
<html>
<head>
<title>crane</title>
</head >
<body bgcolor=#aab00f text=#000000 > <center>
<h5>CRANE</h5>
<hr>
<br>
Cranes are long-leged, bulky, <br>
omniborous wading birds. <br>
The sandhill crane, seen in this figure, is <br>
fairly common in north America. <br>
</center>
</body>
</html>
8.4 Fish
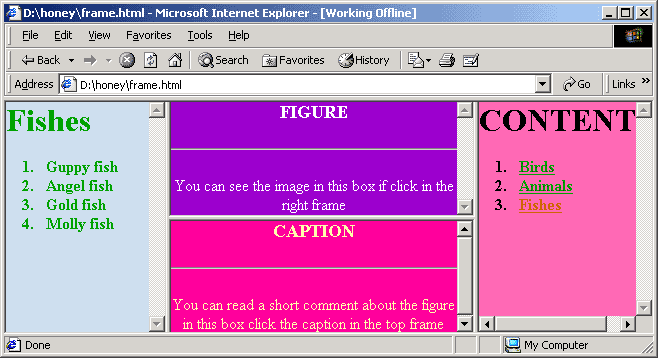
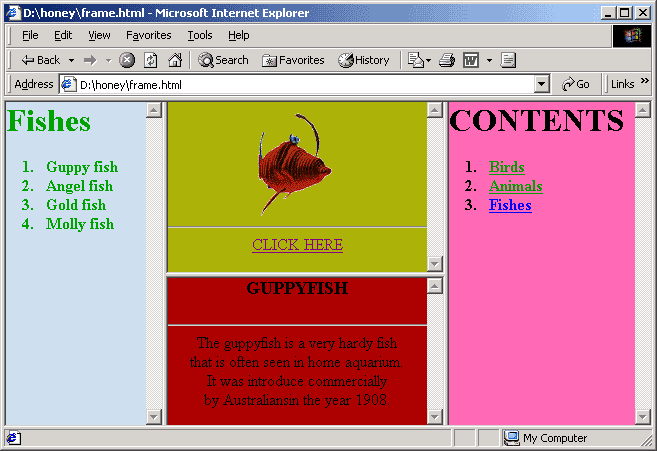
When we click "Fish" in the left frame, we get the list of fishes in the left frame as shown in Fig.8.6. In the list, we can click any fish to see its picture and know the details. For example, if we click "GUPPYFISH" we get the screen as shown in Fig. 8.6. The following is the HTML document for displaying the list fishes.
"fishes.html"
<html> Guppyfish
<head>
<title>Fish</title>
<body bgcolor=#9ccddee text=#00aa00>

Fig. 8.6
<hr>
<ul>
<li><a href="anglefish.html" target="topframe">
Anglefish</a>
<li><a href="goldfish.html" target="topframe">
Goldfish</a>
<li><a href="guppyfish.html" target="topframe">
Guppyfish</a>
<li><a href="mollyfish.html" target="topframe">
Mollyfish</a>
</ul>
</body>
</html>
The other HTML files used in this option are also given as follows:-
"Guppyfish.html"
<html>
<head>
<title>guppyfish</title>
</head >
<body bgcolor=#0ff0a0f text#000000><CENTER>
<img src="guppyfish.gif" align=center width=250 height=175></img>
<hr>
<a href="guppyfish-caption.html" target="bottomframe"> <center>
CLICK HERE</center> </a></CENTER>
</body>
</html>
"Guppyfish-caption.html"
<html>
<head>
<title>guppyfish</title>
</head >
<body bgcolor=#af0000 text=#000000 > <center>
<h5>GUPPYFISH</h5>
<hr>
<br>
The guppyfish is a very hardy fish <br>
that is often seen in home aquarium. <br>
It was introduce commercially <br>
by Australiansin the year 1908. <br>
</center>
</body>
</html>